I've just switched my blog over from WordPress to Ghost, a newer, more responsive, lighter platform. I've opted to start again from scratch rather than copy all the fragmented articles from when I first started blogging during my undergraduate years back in 2012.
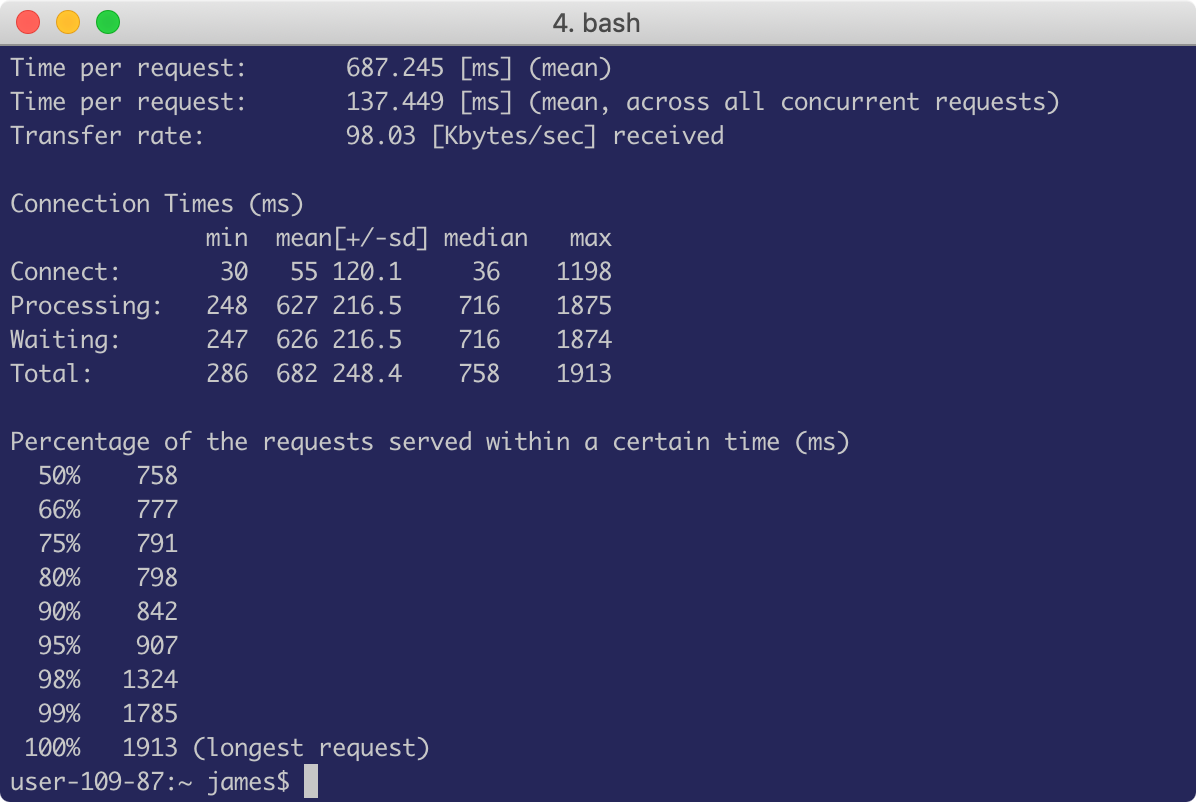
The WordPress site wasn't as fast as I wanted it to be... site load times were averaging 750ms with Apache Bench. This was caused by a few factors, including the bloat of WordPress and the need to run an MySQL instance too. I had added a caching layer, but this didn't yield the improvements I wanted.

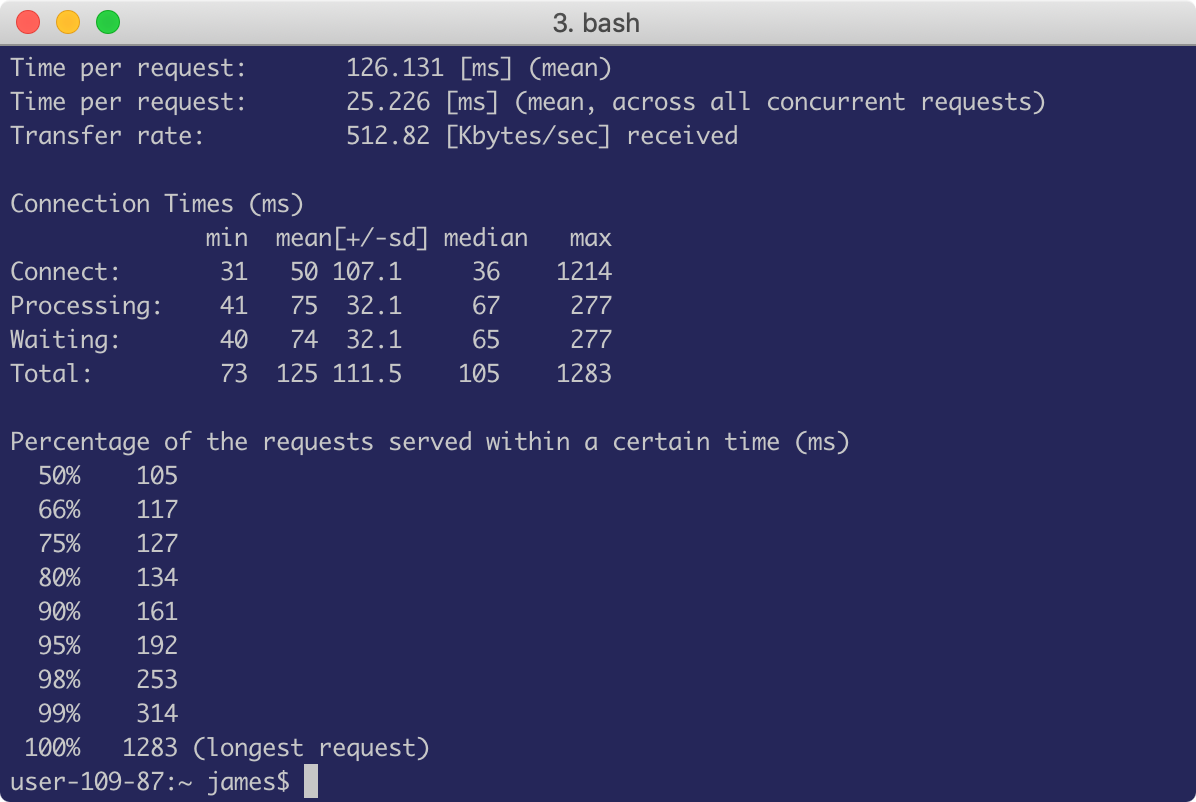
The new site running on Ghost is a lot more responsive. Median response times are down to 105ms. I've also ditched the MySQL back-end and opted for an sqlite database instead. This is handy as I only have one server running the site - if I need to scale up, I could sync this from a master.

To get Ghost running, I simply used a docker image that sits behind a reverse proxy running nginx. This allows me to serve other content from port 80 and force all traffic to use HTTPS. You can check out the reverse-proxy docker image I made here: https://github.com/j6mes/reverse-proxy
The site is just a simple docker-compose script which I can use to boot both services, setting the CERTS_DIR and CONTENT_DIR environment variables to mount the docker volume endpoints.
version: '3.1'
services:
ghost:
image: ghost
hostname: ghost
restart: always
environment:
url: https://jamesthorne.co.uk
volumes:
- $CONTENT_DIR:/var/lib/ghost/content
proxy:
image: j6mes/reverse-proxy
links:
- ghost
depends_on:
- ghost
ports:
- "80:80"
- "443:443"
restart: "always"
environment:
TARGET_URL: "ghost"
SERVER_NAME: "jamesthorne.co.uk"
TARGET_PORT: 2368
LISTEN_PORT: 80
LISTEN_PORT_SSL: 443
STATUS_IP: $STATUS_IP
volumes:
- $CERTS_DIR:/etc/nginx/certsSo this is all I needed to get the site up and running on my server, I guess now I need to start writing some higher quality blog posts.